基本的にデザインセンスがないので、私のブログってなんかだっさいよねwww
とは思いつつもどうせそんなに見る人いないし良いかと思って使い続けていたが、
WordCampKansaiで知り合ったワードプレスのプロたちに見られるのが恥ずかしすぎて、
やっとこさ外観(だけでも)こマシにしようと重い腰をあげました。
①まずは背景
持ってるパターン素材でちゃちゃっと設定した記憶があるけど、これがダサさの元凶だった気がしますね。
今回はpixivで探しあてた、金柑様のパターン素材を使わせていただきました。
Pixivで素材を公開してくださる神々には、同人誌はもちろん動画やサイトなど、幅広い用途でお世話になっています。
②次にヘッダー
なんか古い写真だし化粧濃いし若干解像度荒いのでこれも変えちゃいましょう。
最近撮ったポートレートからいくつか選んで、ランダム表示にしました。
結局若干荒いwこのへんの修正はまた今度。

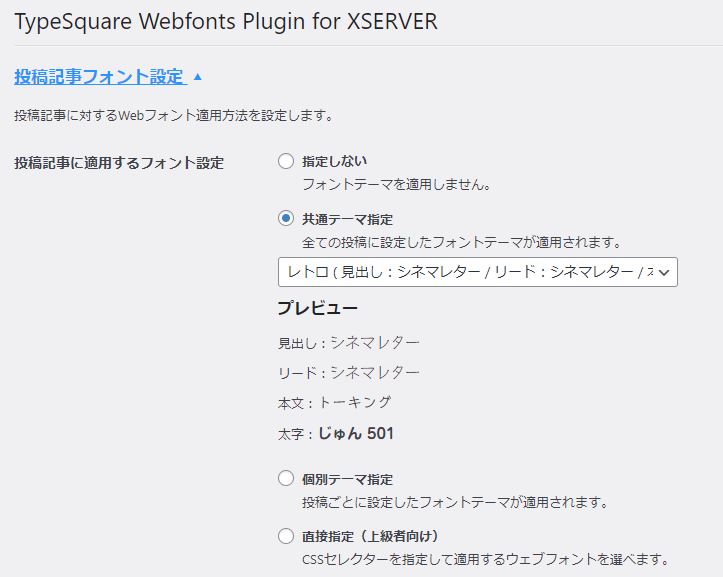
③WEBフォントを適用。
おしゃなサイトはフォントがおしゃれですよね。
かしこい私はXSERVERではWEBフォントが使える
という事を知っているので適用方法を調べてみた!
マニュアルを見ると、行程はざっくり以下の通り。
(1)サーバーパネルからWEBフォントを適用
(2)ダッシュボードからプラグインを追加・有効化
(3)好きな感じにカスタマイズ
確認したところ、過去の私は(2)の途中で力尽きていたよう。
細かくこだわってもどうせ全体を見るセンスがないので、
全体的に良い感じのバランスになってくれている
「レトロ」を設定!

④不要な情報はしまっちゃおうねぇ。
サイドメニューにあった「検索窓」「メタ情報」など。
非表示にしてスッキリです。
そもそもダッシュボードのメニューなんてまじまじ見ないので
今回画面をなんとなく見てて「あっこれ順番変えれる…つか消せるんだ!」とやっと気づいた体たらくです。
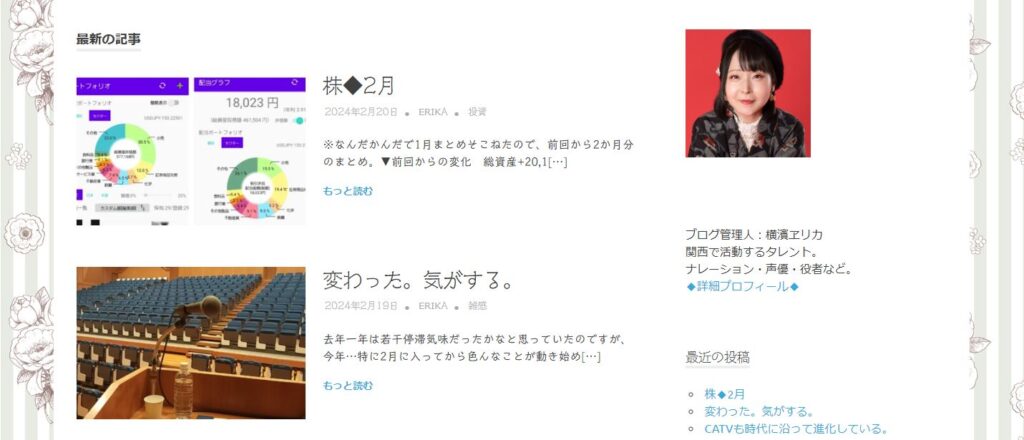
➄アイキャッチをつけようと決心。
アイキャッチ(いわゆるサムネ)って、記事一覧を華やかにしてくれるものの、実際にその記事にアクセスしたときに最初にどーんと画像が出てくるのがなんかヤな感じだな~と思って
ブログではアイキャッチ設定そのものをしていなかったんですが、
やっぱなんか今っぽくないというか…テキストコンテンツだからいいじゃんとは思っていたけど
時代にのってちゃんと画像を意識して添付し、アイキャッチを設定するようにしていこうと決心。
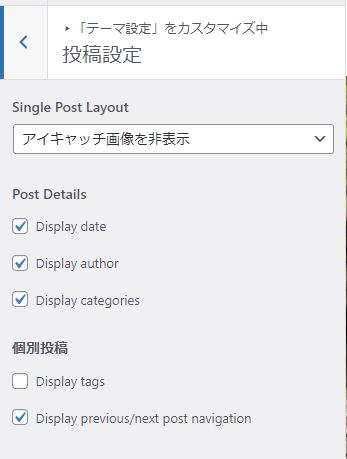
にしても、記事の最初にどーんと画像が表示される問題は
なんとかならないのかと検索してみたら
テーマ設定>投稿設定 から普通に設定できました。
これ、汎用画像さえ用意しておけば
サムネ一覧は華やかにしたいけど特にUPする画像もない記事にも対応できる!

⑥プロフィールをつけてみた。

いよいよブログっぽくなってきたぞ!
最初からブログではあるんですが。
⑦キャッチコピーを表示
何から何まで無知でお恥ずかしいのだが、
キャッチコピーってなんの役割あるんだろ。SEO的な?と思っていた私。
カスタマイズ画面を眺めていて初めて気づきました。
あっ…チェックボックスで表示非表示が選択できる項目なのね…w
ということで表示させてみました。

ところで、この右上の「メインサイトへ戻る」のフォントはどこでいじるのだろうか…
キャッシュではないよね?
⑨疲れました。
ので今日はこのあたりで…
これが…

こう!

今後も気になったところは積極的に直していこうと思いました。
